Application Programming Interfaces (APIs) play a crucial role in enabling communication between different software systems, including web applications. APIs define the methods and protocols that allow various software applications to interact and exchange data with each other. Choosing the appropriate API design architecture is highly important for developers as it influences project outcomes. This blog presents a head-to-head showdown: GraphQL vs. REST, i.e., two leading API design architectures.
Understanding REST APIs
REST (Representational State Transfer) is a design style that has gained widespread popularity due to its simplicity and scalability. According to Postman’s 2023 survey, 86% of developers use REST architecture style.
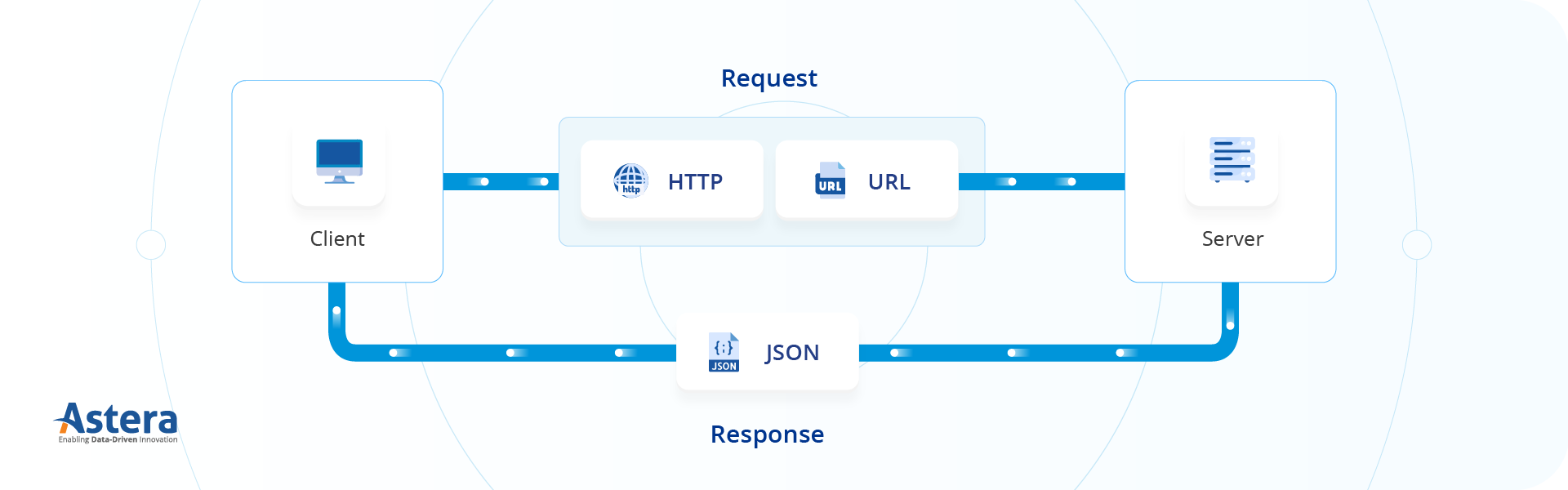
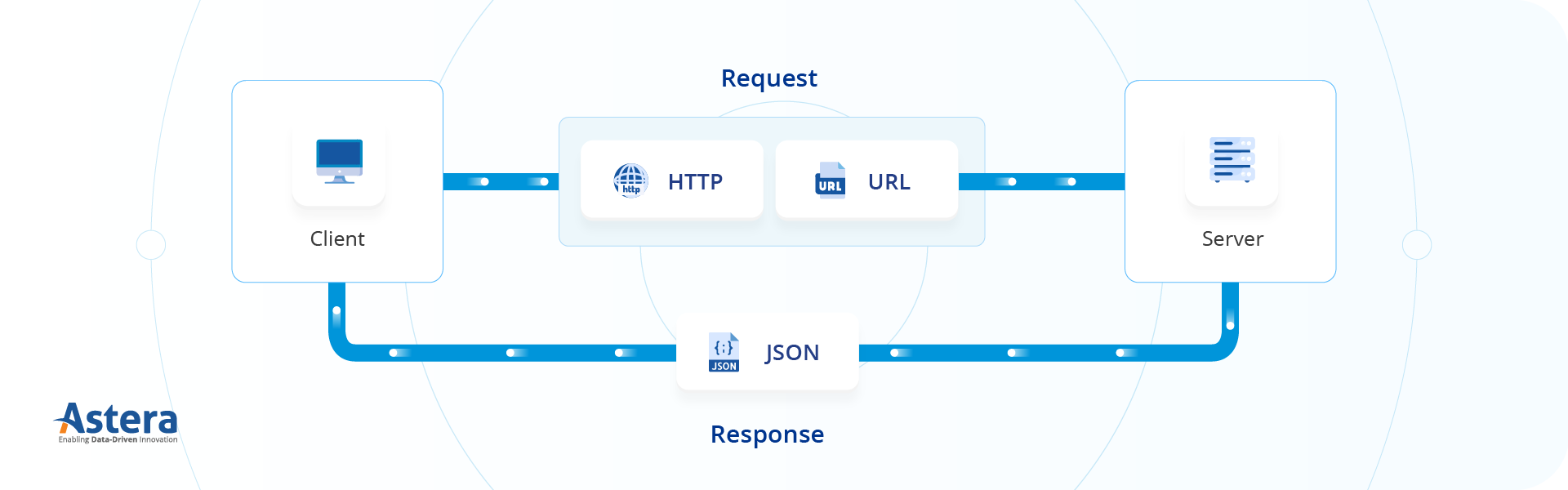
RESTful APIs follow a client-server architecture, where the server exposes a set of resources that clients can access using standard HTTP methods such as GET, POST, PUT, and DELETE. These APIs leverage the existing HTTP protocol for communication, making them lightweight and highly scalable.
Key Components of a RESTful API
Resources: In a RESTful API, resources represent the entities that clients can interact with. These resources can be anything from a user profile to a product listing. Each resource has a unique identifier (URI) and can be accessed using HTTP methods.
HTTP Methods: RESTful APIs use standard HTTP methods to perform operations on resources. The most commonly used methods are:
- GET: Used to retrieve a representation of a resource.
- POST: Used to create a new resource.
- PUT: Used to update an existing resource.
- DELETE: Used to delete a resource.
- PATCH: Used to make partial updates to an existing resource.
Uniform Interface: RESTful APIs follow a consistent interface, which means that the interactions between clients and servers are standardized. This uniformity allows clients to understand and interact with different APIs consistently.
Stateless: RESTful APIs are stateless, meaning that each request from a client to a server is independent and does not rely on previous requests. This independence makes them highly scalable and allows servers to handle many concurrent requests. This also means that the server does not store the client sessions, so any request from the client should independently contain all necessary information to process the request.

Pros and Cons of RESTful APIs
RESTful APIs offer several advantages:
- REST APIs are simple to understand and implement, making them developer-friendly. With a clear set of principles, developers can quickly grasp the concepts and build APIs.
- REST APIs enable clients to be built using any programming language or framework since they are platform independent. This flexibility makes it easier to integrate different systems and technologies.
- REST APIs leverage the caching capabilities of HTTP, resulting in reduced server load. By caching responses, RESTful APIs can minimize the amount of data transferred over the network, leading to faster response times.
However, RESTful APIs also have their limitations:
- Managing REST APIs can become complex as the number of resources and operations increases due to the proliferation of endpoints and the inherent design characteristics of REST.
- REST APIs lack a standardized method of handling data validation. While they contain guidelines for structuring responses, there is no standardized approach for handling validation errors.
- RESTful APIs are unsuitable for real-time applications requiring bi-directional communication as these APIs are primarily designed for request-response style interactions.
Understanding GraphQL APIs
GraphQL is a relatively new API design approach that Facebook developed. It offers a flexible and efficient way of querying and manipulating datasets. Postman’s 2023 survey shows GraphQL APIs are the third-most widely used API architecture, with a 29% adoption rate.
GraphQL APIs allow clients to specify the exact data they need by sending a single nested request to the server. The server then responds with a JSON (JavaScript Object Notation) payload that includes only the requested data. When using GraphQL, clients can define the structure of the response by creating a query that matches the shape of the data.
Pros and Cons of GraphQL APIs
GraphQL APIs offer several benefits:
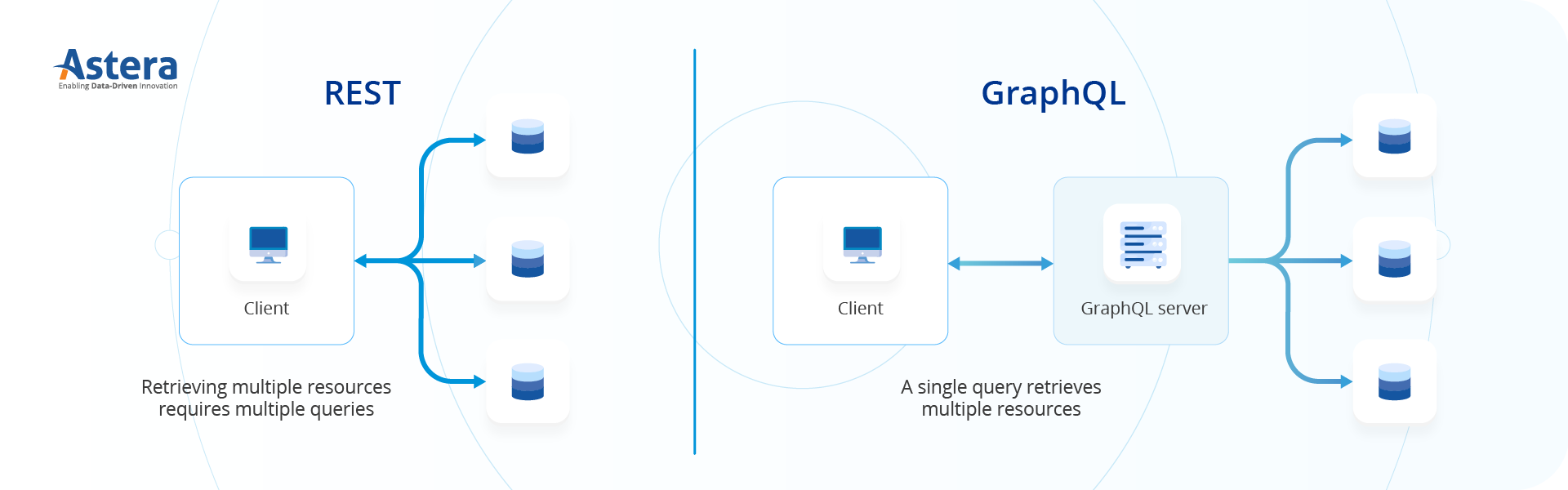
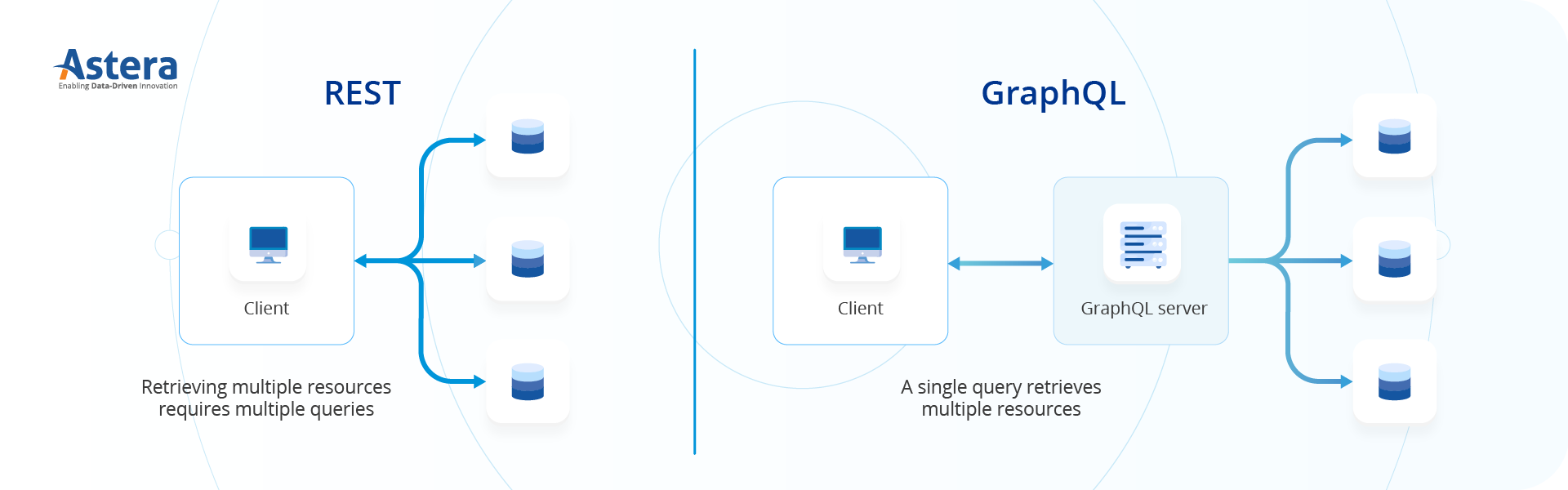
- GraphQL enables clients to retrieve multiple resources in a single request. Clients can specify the relationships between resources in their query, and the server will return all the requested data in a single response. This capability reduces the number of round trips to the server, improving performance and reducing network overhead.
- They eliminate the problem of over-fetching or under-fetching data commonly encountered in RESTful APIs. GraphQL solves this issue by allowing clients to retrieve only the required data, reducing network latency and improving performance.
- GraphQL provides powerful tools for exploring and understanding the API schema through introspection. Developers can easily query the API to retrieve information about available types, fields, and relationships. This feature makes it easier for developers to understand the data model and build efficient queries.
GraphQL APIs also have some limitations:
- GraphQL requires additional configuration and complexity on the server side. Implementing a GraphQL API may involve creating schema, resolvers, and server-side components.
- GraphQL may not be the best choice for simple, read-only APIs. A simpler RESTful API may be more suitable if an API primarily serves static data that doesn’t require complex querying or manipulation.
- They can be vulnerable to data exposure if not implemented correctly. Since clients can specify the structure of the response, API developers must properly validate and sanitize user input to prevent unauthorized access to sensitive data.

A Comparison of GraphQL Vs REST API Requests
To demonstrate how to make REST and GraphQL requests, let’s consider a scenario where you need to retrieve information about a third-grade student. Below, you’ll find sample ‘request code’ for both approaches:
RESTful API Request
To retrieve a student’s information using a RESTful request, you can use the HTTP GET method:
| GET /api/students/class3/{studentId} |
In this RESTful request, replace {studentId} with the ID or unique identifier of the student.
GraphQL API Request
On the other hand, with GraphQL, you can create a specific query to request only the fields they need. Here’s an example:
| query {
studentById(studentId: “123”) {
id
name
class
# Add other fields you want to retrieve
}
} |
In this GraphQL query, specify the ‘studentId’ for which information needs to be retrieved. GraphQL’s flexibility allows users to request exactly the fields you require.
GraphQL vs REST: Similarities and Differences
The table below provides a concise overview of the key differences and similarities between GraphQL and REST APIs.
| Aspect |
GraphQL |
REST |
| Definition |
A query language for APIs that allows clients to request only the data they need. |
A set of architectural principles for designing networked applications. |
| Data Fetching |
Clients can specify the shape and structure of their desired data in a single request. |
Clients retrieve fixed data structures defined by the server. Multiple requests are needed for related data. |
| Over Fetching |
Minimal over-fetching of data. Clients precisely get the data they request, reducing network overhead. |
Over-fetching can occur when clients receive more data than they need, leading to wasted bandwidth and increased latency. |
| Versioning |
GraphQL doesn’t require versioning because clients can request the fields they need. |
REST APIs may require versioning to ensure backward compatibility when endpoints change. |
| Response Size |
Responses contain only the data requested by the client, reducing response size. |
Responses often include a fixed set of data, which can result in larger responses that include unnecessary data. |
| Flexibility |
Highly flexible for clients, as they can adapt queries to their specific needs without API changes. |
Less flexible for clients, as they rely on predefined endpoints provided by the server. |
| Caching |
Caching can be more challenging due to the dynamic nature of GraphQL queries. |
Caching is often easier with REST because resources have predictable URLs. |
| Complexity |
GraphQL can be more complex to set up and maintain, especially for large APIs. |
REST can be simpler to implement, especially for straightforward APIs. |
| Discoverability |
GraphQL APIs provide strong introspection capabilities, making discovering the schema and available queries/mutations easier. |
REST APIs may require extensive documentation to understand available endpoints and data structures. |
| Security |
Security depends on implementation; it requires careful input validation and query depth control to prevent security risks |
REST security is typically based on authentication and authorization at the endpoint level. |
Key Factors in Choosing an API Architecture Design
When evaluating API design options, there are several key factors to consider. These include:
- Scalability: As businesses expand and attract more users, the API should be able to handle the increased load without compromising performance or stability. You must consider designing a system that can efficiently scale horizontally by adding more servers or vertically optimizing the code and infrastructure.
- Performance: API performance directly impacts user experience and the success of an application. A well-designed API should be able to process requests quickly and deliver responses promptly. You can improve the API performance by optimizing code, caching mechanisms, and leveraging efficient data retrieval techniques.
- Security: Implementing robust authentication and authorization mechanisms ensures that only authorized users can access sensitive data. You must employ encryption and data validation techniques to protect against data breaches and ensure data integrity.
- Developer Experience: A well-documented API with clear and concise documentation, code examples, and tutorials can significantly reduce the learning curve for developers. Comprehensive support, such as developer forums and dedicated support channels, can enhance the developer experience.
Conclusion: Making the Right Choice
Choosing the right API design for your business involves assessing your specific needs and evaluating the compatibility of each option with your existing systems and processes. GraphQL and REST APIs have advantages and disadvantages, and choosing the one that best suits your business requirements and long-term goals is important.
Astera is a self-service API design tool that empowers you to create and utilize APIs efficiently while streamlining the implementation and maintenance process. Integrating Astera API design and implementation tool into your API strategy can enhance your ability to adapt to evolving business needs, optimize your data workflows, and ensure a seamless user experience.
Contact us to learn more about how Astera can help you.
Ready to Transform Your API Strategy?
Empower your business using Astera's no-code interface with advanced data integration capabilities to develop, consume, and publish your APIs and integrations in a single platform.
View Demo
Authors:
 Abeeha Jaffery
Abeeha Jaffery